HTML button là một thành phần quan trọng trong thiết kế web. Việc tạo ra những button đẹp mắt, thu hút và dễ sử dụng không chỉ nâng cao trải nghiệm người dùng mà còn góp phần xây dựng thương hiệu chuyên nghiệp. Bài viết này sẽ hướng dẫn bạn cách làm nổi bật HTML button bằng cách sử dụng match border radius và highlight, giúp bạn tạo ra những nút bấm ấn tượng và phù hợp với giao diện website của mình.
Hiểu Về Border Radius trong HTML Button
Border radius là thuộc tính CSS cho phép bạn bo tròn các góc của một element, bao gồm cả HTML button. Giá trị của border radius được tính bằng pixel (px), phần trăm (%) hoặc các đơn vị khác như em, rem. Match border radius thường được hiểu là việc thiết lập giá trị border radius sao cho phù hợp với các element khác trong giao diện, tạo sự hài hòa và đồng nhất.
Highlight HTML Button: Tạo Điểm Nhấn Thu Hút
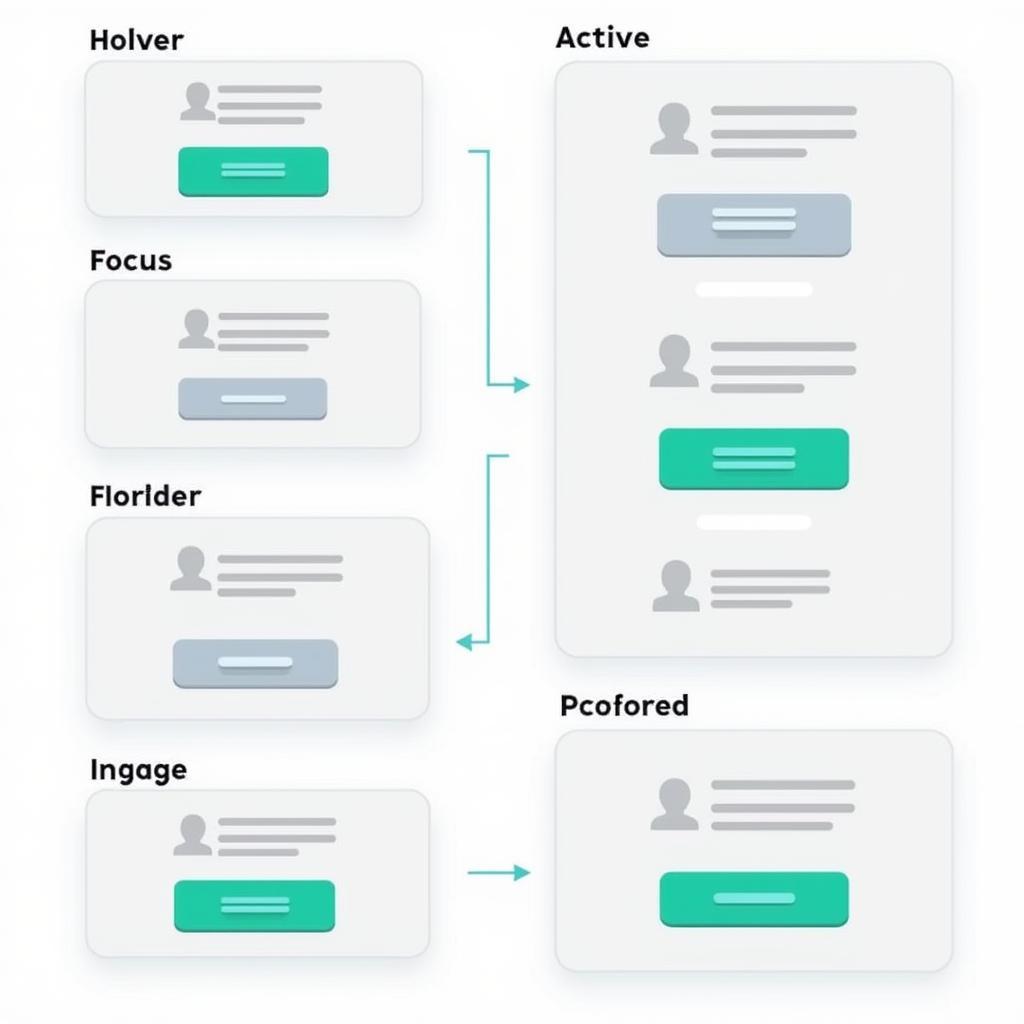
Highlighting là kỹ thuật làm nổi bật button khi người dùng tương tác với nó, ví dụ như di chuột qua, click hoặc focus. Việc này giúp người dùng dễ dàng nhận biết button đang được chọn và tăng tính tương tác cho website. Có nhiều cách để highlight button, từ việc thay đổi màu sắc, thêm hiệu ứng bóng đổ, cho đến sử dụng animation phức tạp hơn.
Kết Hợp Match Border Radius và Highlight: Bí Quyết Cho HTML Button Đẹp Mắt
Việc kết hợp match border radius và highlight cho phép bạn tạo ra những HTML button vừa đẹp mắt, vừa dễ sử dụng. Ví dụ, bạn có thể bo tròn các góc của button và thêm hiệu ứng đổi màu khi người dùng di chuột qua. Điều này không chỉ tạo điểm nhấn thị giác mà còn giúp button trở nên thân thiện hơn với người dùng.
Các Kỹ Thuật Highlight HTML Button Phổ Biến
- Thay đổi màu nền: Đây là cách đơn giản và hiệu quả nhất để highlight button. Bạn có thể sử dụng CSS
:hover,:active, và:focusđể thay đổi màu nền khi người dùng tương tác. - Thêm hiệu ứng bóng đổ (box-shadow): Hiệu ứng bóng đổ tạo cảm giác button nổi lên khỏi bề mặt, giúp nó trở nên nổi bật hơn.
- Sử dụng animation: Animation cho phép bạn tạo ra những hiệu ứng highlight động và bắt mắt, ví dụ như thay đổi kích thước, xoay, hoặc di chuyển button.
Ví Dụ Sử Dụng CSS để Highlight và Bo Góc Button
button {
border-radius: 8px; /* Bo tròn góc 8px */
padding: 10px 20px;
background-color: #4CAF50; /* Màu nền mặc định */
color: white;
border: none;
cursor: pointer;
transition: all 0.3s ease; /* Thêm hiệu ứng chuyển đổi mượt mà */
}
button:hover {
background-color: #45a049; /* Màu nền khi hover */
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2); /* Thêm bóng đổ */
}
button:active {
background-color: #3e8e41; /* Màu nền khi click */
transform: translateY(2px); /* Di chuyển button xuống 2px */
}Tối Ưu Hiệu Suất cho Highlight Animation
Khi sử dụng animation, hãy lưu ý tối ưu hiệu suất để tránh làm chậm website. Sử dụng transform và opacity cho animation sẽ hiệu quả hơn so với việc thay đổi width, height, hoặc các thuộc tính khác.
Kết luận
Việc sử dụng html button highlight match border radius đúng cách không chỉ giúp website của bạn trở nên chuyên nghiệp và thu hút hơn mà còn nâng cao trải nghiệm người dùng. Hãy thử áp dụng những kỹ thuật này để tạo ra những nút bấm ấn tượng và phù hợp với phong cách thiết kế của bạn.
FAQ
-
Làm sao để bo tròn tất cả các góc của button?
- Sử dụng
border-radius: 50%;để tạo hình tròn.
- Sử dụng
-
Làm sao để thay đổi màu sắc của button khi click?
- Sử dụng CSS
:activeđể thay đổi màu sắc.
- Sử dụng CSS
-
Làm sao để thêm hiệu ứng bóng đổ cho button?
- Sử dụng thuộc tính
box-shadow.
- Sử dụng thuộc tính
-
Làm sao để tối ưu hiệu suất animation?
- Sử dụng
transformvàopacity.
- Sử dụng
-
Làm sao để tạo hiệu ứng highlight khác nhau cho các trạng thái khác nhau của button?
- Kết hợp
:hover,:active, và:focus.
- Kết hợp
-
Match border radiuslà gì?- Đảm bảo
border-radiusphù hợp với các yếu tố khác trong thiết kế.
- Đảm bảo
-
Tại sao nên highlight button?
- Tăng tính tương tác và trải nghiệm người dùng.
Gợi ý các bài viết khác:
- Tìm hiểu về CSS Flexbox
- Thiết kế responsive cho website
- Tối ưu hiệu suất website